
طراحی لوگو با ایلوستریتور یکی از بهترین روش هایی است که شرکت های تجاری یا طراحان لوگو میتوانند به کار ببرند تا آرم و نشان تجاری را که قصد دارند در وبسایت ها، تبلیغات چاپی و سایر استراتژیهای بازاریابی استفاده کنند، طراحی کنند.
هرچند استفاده از نرم افزار طراحی لوگو ایلوستریتور، روش جذابی برای خلق لوگو است اما برای کار با ابزارهای مختلف آن و به خصوص برای ساختن لوگوی با فرمت وکتور نیاز به مهارت دانش کافی دارد. افردی که به طراحی لوگو با این نرم افزار مسلط هستند میتوانند رزولوشن رنگ ها و به طور کلی تمام عناصر موجود در لوگو را ویرایش کنند.
اگر شما هم تصمیم گرفته اید طراحی لوگو با ایلوستریتور را یاد بگیرید نیازی نیست هزینه اضافه بپردازید. ما در این مقاله آموزش طراحی لوگو با ایلوستریتور مهم ترین ابزارهای این نرم افزار از جمله ابزار pen، ابزار shape و نحوه عملکرد لایه های مختلف را به شما آموزش می دهیم.

مرحله 1: قبل از شروع طراحی لوگو با ایلاستریتور
برای شروع یادگیری طراحی لوگو با ایلوستریتور باید تاحدودی با نحوه کار با کامپیوتر آشنا باشید و حداقل تاکنون با نرم افزارهایی مثل ورد یا اکسل نیز کار کرده باشید. درصورتیکه تاحدودی با طراحی گرافیک و نرم افزارهای دیگری مثل فوتوشاپ هم آشنایی داشته باشید می توانید در کمتر از یک ساعت با این آموزش طراحی لوگو با ایلاستریتور، لوگوی مورد نظر خود را خلق کنید.
اگر در آموزش طراحی لوگو با ایلوستریتور به مشکلی برخوردید یا نیاز به توضیحات بیشتری داشتید می توانید مقاله های سایت lynda.com یا سایر آموزش های موجود در سایت لوگونومی را مطالعه کنید.
آموزش طراحی با ایلاستریتور
اگر در برنامه ایلوستریتور یا هنگام نصب آن به مشکل برخوردید میتوانید به وب سایت رسمی نرم افزار ایلوستریتور مراجعه کنید.
وب سایت رسمی نرم افزار ایلوستریتور (Illustrator)
به خاطر داشته باشید که هر مرحله را بعد از اتمام کار ذخیره کنیn. طراحی لوگو با ایلوستریتور، حجم زیادی از حافظه کامپیوتر را درگیر خود میکند و با توجه به اینکه یک نرمافزار سنگین است ممکن است ناخودآگاه بسته شود و کار شما بدون اینکه آن را ذخیره کرده باشید، از بین برود.
مرحله ۲: شروع طراحی لوگو با ایلوستریتور


اولین کاری که برای طراحی لوگو با ایلوستریتور باید انجام دهید، باز کردن این برنامه است. سپس در گوشه سمت چپ دکمه ای به اسم Create new وجود دارد که باید روی آن کلیک کنید.
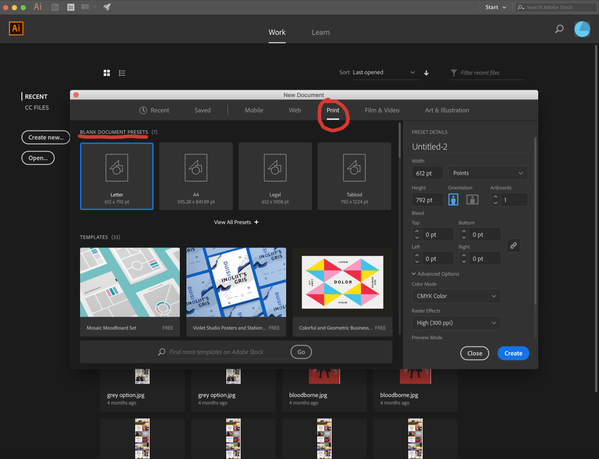
پنجره ای برای شما باز می شود که حاوی آپشنهای مختلفی است که میتوانید از آن برای ایجاد یک داکیومنت جدید استفاده کنید. چون هدف ما طراحی لوگو با ایلوستریتور است باید داکیومنتی که رزولوشن بالایی داشته باشد، ایجاد کنیم. پس داکیومنت خود را از بخش پرینت print section انتخاب میکنیم.
بخش printدر نوار بالا و در قسمت وسط دیده میشود. زمانی که این گزینه را انتخاب کرده و سپس روی letter کلیک کنید گزینه blank document presets section را می بینید.
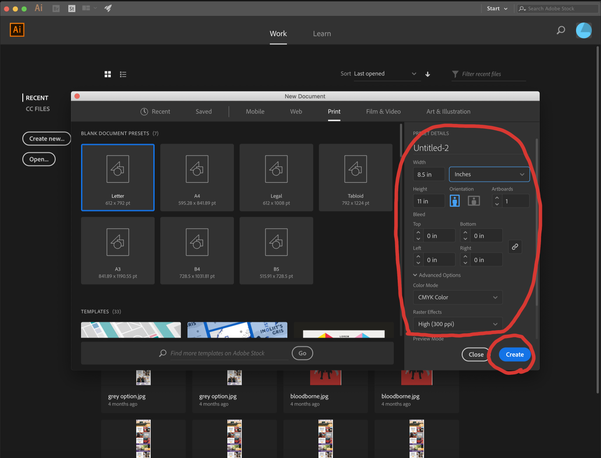
در این مرحله از طراحی لوگو با ایلوستریتور باید جزئیات مثل orientation را چک کنید و مطمئن شوید که در حالت عمودی vertical قرار دارد. سپس مطمئن شوید که حالت رنگ شما روی CYMK تنظیم شده باشد و تاثیرات رستار نیز روی High (300 ppi) قرار گرفته باشد.
در نهایت روی گزینه create button کلیک کنید. این گزینه در گوشه سمت راست دیده می شود و به رنگ آبی است. با فشردن این دکمه، داکیومنت باز می شود و برای طراحی لوگو با ایلوستریتور آماده هستیم.
مرحله ۳: طراحی لوگو با ایلوستریتور: تنظیم محیط کار Workspace



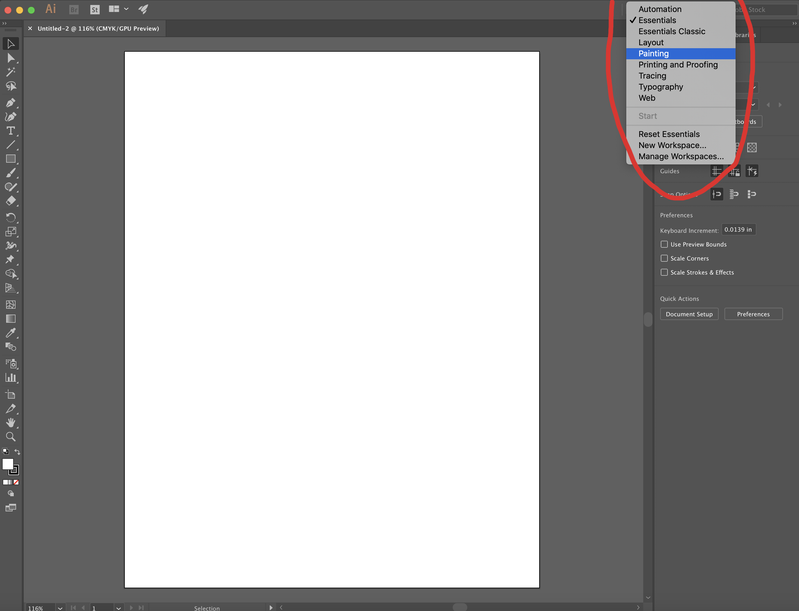
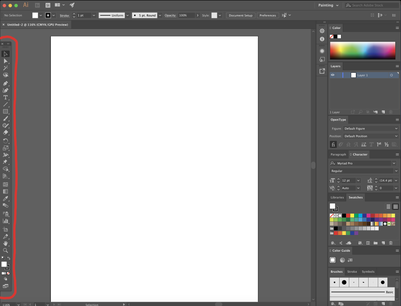
برای شروع اجازه بدهید فضای کاری خودمان را روی painting قرار بدهیم که در قسمت بالا و سمت راست داکیومنت معمولاً در حالت essentials تنظیم شده است. روی آن کلیک کنید و از لیست باز شده گزینه painting را امتحان کنید.
با نگاه سریع به فضای ایلاستریتور گزینه main toolbar در سمت چپ توجه شما را جلب خواهد کرد. در این قسمت ما ابزارهایی را که به آنها برای طراحی لوگو در ایلوستریتور نیاز داریم، انتخاب می کنیم.
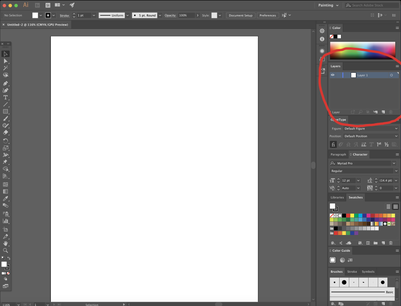
همچنین می توانید به layers panel در گوشه سمت راست و بالا زیر پنل رنگ نگاهی بیاندازید. از هر دوی این پنل ها برای طراحی لوگو در ایلوستریتور استفاده می کنیم.
مرحله ۴: طراحی لوگو با ایلوستریتور: کار با ابزار شکل Shape Tool


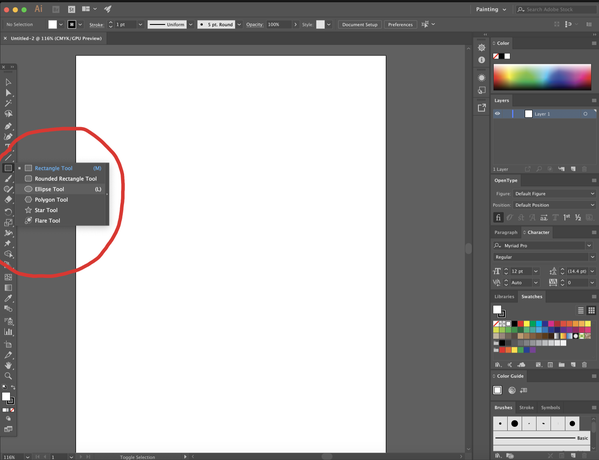
در نوار ابزار اصلی که پیش از این نگاه گذرایی به آن انداختیم میتوانیم از قسمت shape tool، شکلهای مختلفی را برای شروع کار طراحی لوگو در ایلوستریتور انتخاب کنیم. به عنوان مثال، در این نمونه طراحی لوگو، ما شکل بیضی را انتخاب کردیم.
ابزار شکل به طور پیش فرض روی مستطیل 'rectangle' تنظیم شده پس ما باید آن را به گزینه بیضی ellipse تغییر بدهیم. برای این کار روی این گزینه کلیک کنید تا منو برای شما باز شود. همانطور که کلید سمت چپ موس را نگه داشته اید، نشانگر موس را روی گزینه بیضی قرار بدهید و سپس دکمه را رها کنید. نماد shape tool به جای مستطیل، شکل بیضی را نشان خواهد داد.
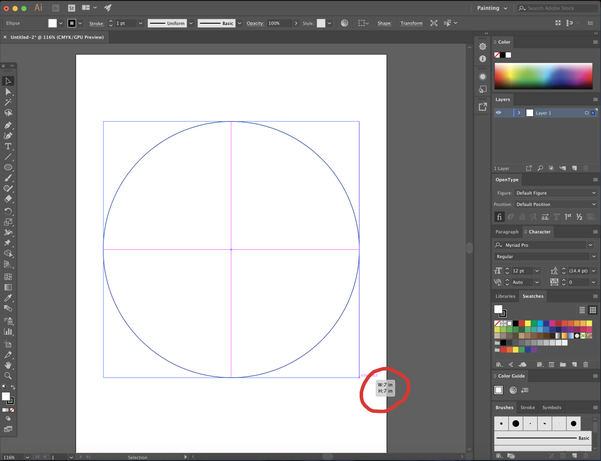
حالا که ابزار مناسب را انتخاب کردیم در قسمتی از صفحه که سفید است، شیفت کلیک می کنیم و نگه می داریم سپس این قسمت را می کشیم تا یک شکل دایره مانند ایجاد شود. کلید شیفت را به این علت نگه می داریم که شکل ما به اندازه ای که میخواهیم بزرگ یا کوچک شود.
زمانی که از هر طرف به شکل کامل به نظر رسید می توانیم کلید شیفت را رها کنیم. زمانی که یک علامت به علاوه بر بزرگ، روی شکل شما ظاهر شود، متوجه می شوید که از طرفین نسبت مساوی دارد.
در این مثال، من دایره با قطر ۲۰ سانتیمتر را رسم کردم. البته دلیلی ندارد که شما دایرهای به این بزرگی رسم کنید اما من برای اینکه تصاویر آموزشی برای شما واضح تر باشد، چنین دایره بزرگی رسم کردم.
اگر شما هم شکل مورد نظر خودتان را رسم کردید حالا می توانیم به مرحله بعد در آموزش طراحی لوگو با ایلاستریتور برویم. در این مرحله با فشردن دکمه v روی کیبورد گزینه selection tool را از نوار ابزار اصلی انتخاب می کنیم که در قسمت بالا و سمت راست تولبار قرار دارد. با کلیک کردن و کشیدن شکل تان به مرکز صفحه می توانیم کار را ادامه دهیم.
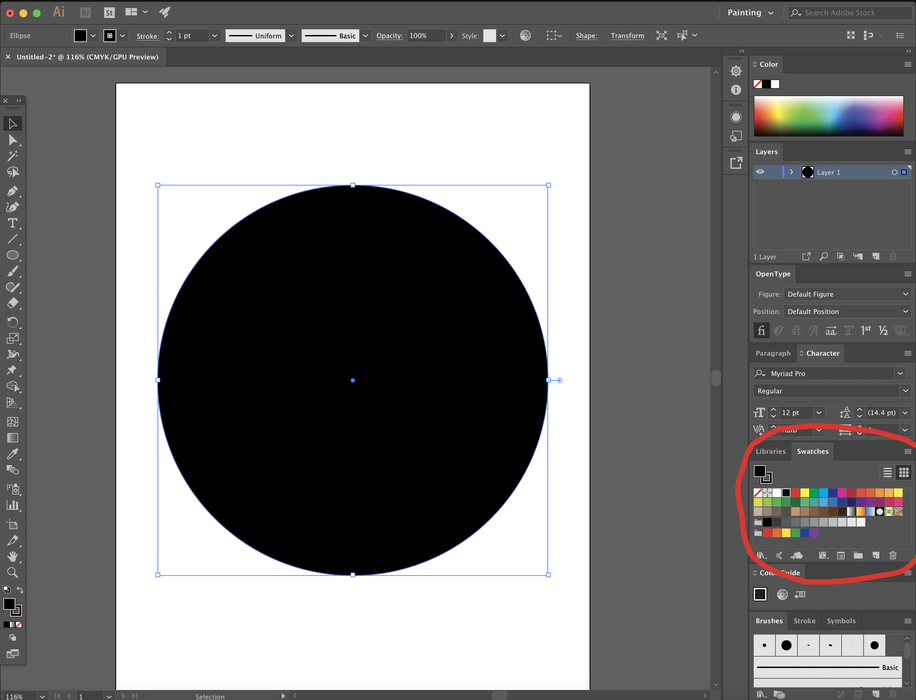
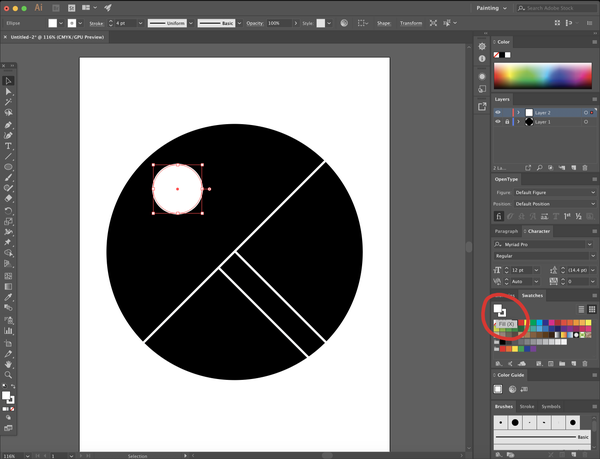
مرحله 5: طراحی لوگو با ایلاستریتور: رنگی کردن دایره

برای اینکه کل دایره را به رنگ سیاه در بیاوریم باید از selection tool که در بالای نوار ابزار اصلی قرار دارد استفاده کنیم. دایره را انتخاب کنید و به گزینه swatches panel بروید.
در این قسمت، باکس سفید رنگ با خط قرمزی درون آن وجود دارد و به این معنی است که درون دایره فعلاً خالی است و رنگی ندارد. روی جعبه خالی کلیک کنید و رنگ سیاه را از swatches panel انتخاب کنید.
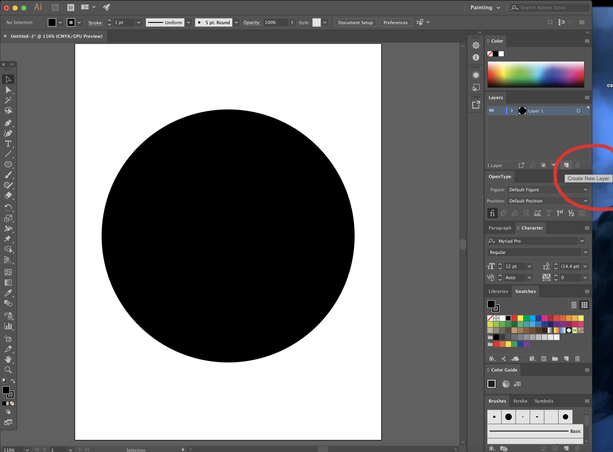
مرحله 6: طراحی لوگو با ایلوستریتور: ایجاد یک لایه جدید


خوب در این مرحله، زمینه و پایه اصلی لوگو برای شما آماده شده و زمان آن رسیده که یک لایه جدید را به طراحی لوگو خود اضافه کنید.
هدف از ایجاد لایه جدید این است که بتوانید عناصر مختلف به کار رفته در لوگوی خود را در مراحل بعدی به راحتی ویرایش کنید. در این مرحله، قرار است یک لایه جدید روی لایه قبلی ایجاد کنیم تا جزئیات بیشتری را به لوگوی خود بیافزاییم.
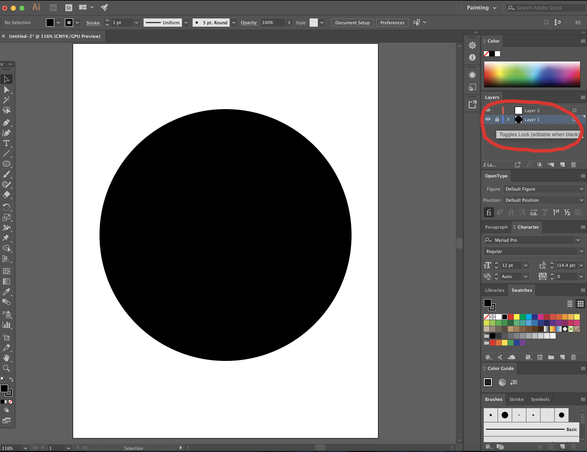
برای اینکه یک لایه جدید ایجاد کنیم باید توجه شما را به قسمت پنل لایه ها جلب کنم. در این پنل گزینه new layer button را انتخاب کنید. به این ترتیب، لایه ۲ به طور خودکار به صورت pop up بالای لایه اول ظاهر می شود.
ما هم دقیقا همین را می خواستیم! خوب حالا می توانیم مطمئن باشیم که اگر تغییری روی لایه دوم بدهیم همچنان می توانیم لایه اول را بدون هیچ گونه تغییری داشته باشیم.
برای اینکه لایه زیری جابجا نشود بهتر است گزینه lock Layer 1 را انتخاب کنید و سپس به ویرایش کردن لایه ۲ بپردازید.
برای این کار میتوانید روی باکس خالی که کنار نماد چشم در پنل لایه ها قرار دارد کلیک کنید. بعد از این کار محتویات لایه اول دیگر قابل ویرایش نخواهد بود.
تا زمانی که شما مجدداً آن لایه را از حالت قفل خارج کنید، برای خارج کردن لایه از حالت قفل فقط کافیست، روی نماد پد لاک که درست بعد از اینکه لایه قفل کردیم به ما نمایش داده می شود، کلیک کنید.
برای اینکه سریع تر به مرحله بعد از طراحی لوگو با ایلوستریتور برویم، روی pen tool کلیک کنید.
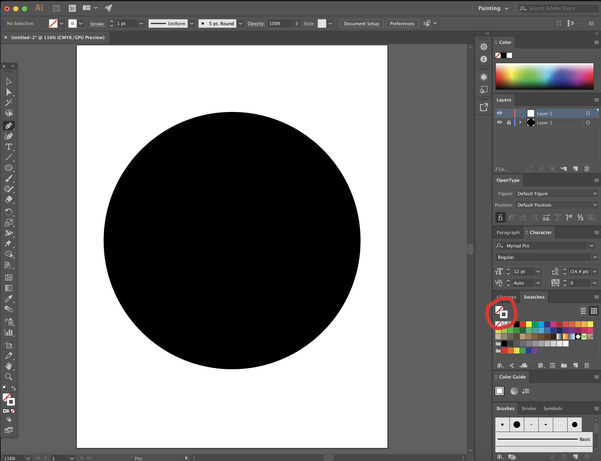
مرحله ۷: طراحی لوگو با ایلوستریتور: تنظیم ابزار مداد pen tool


در این مرحله که شما ابزار مداد را انتخاب کردید، مطمئن شوید که در حال ویرایش لایه ۲ هستید. اگر اینطور باشد این لایه هایلایت شده است.
مجدداً به swatches panel نگاه کنید و همانطور که در شکل بالا می بینید؛ مطمئن شوید که گزینه پر شدن محتوای لایه خالی است و outline نیز روی رنگ سفید تنظیم شده است.
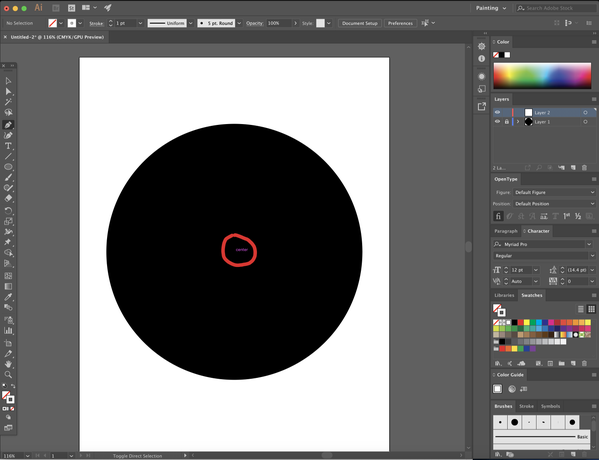
زمانی که نشانگر موس خود را روی دایره حرکت دهید، اگر روی نقطه مرکزی بایستید متنی با عنوان center به شما نشان داده خواهد شد. این جاست که ما میتوانیم ویرایش خودمان را آغاز کنیم.
مرحله ۸: طراحی لوگو با ایلوستریتور: کشیدن خط با ابزار pen


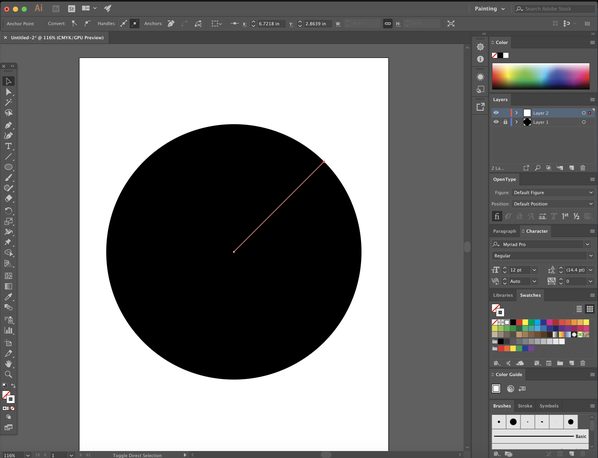
ابزار pen به شکل کلیک و درگ کار نمی کند. شما باید بعد از کلیک کردن شروع به کشیدن یک خط کنید و برای اینکه این خط تمام شود، در انتهای محل مورد نظرتان مجدداً کلیک کنید. در این شکل، خط ما کاملاً مستقیم کشیده شده در اینجا ما دوباره از کلید shift استفاده می کنیم.
درحالیکه، کلید شیفت را نگه داشتید، از مرکز شروع کنید و سعی کنید یک خط به صورت قطری روی دایره کشیده و در انتها روی لبه دایره جایی که خط به محیط دایره برخورد میکند، آن را رها کنید.
با فشردن دکمه v، روی کیبورد یا کلیک کردن روی selection tool، دایره از حالت انتخاب خارج میشود و خط، پاک خواهد شد.
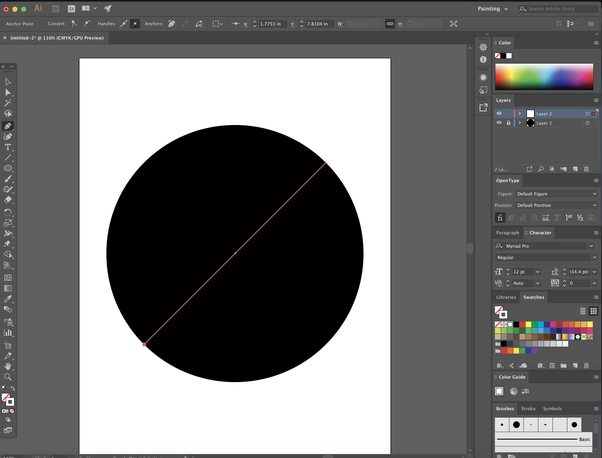
پس باید مجددا ابزار پن را انتخاب کرده و همین مراحل را انجام دهید تا یک خط قطری مستقیم روی دایره داشته باشید.
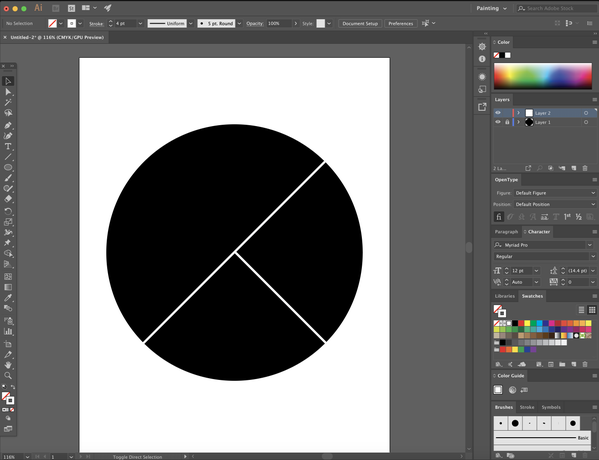
مرحله ۹: طراحی لوگو با ایلاستریتور: ضخیم تر کردن خط

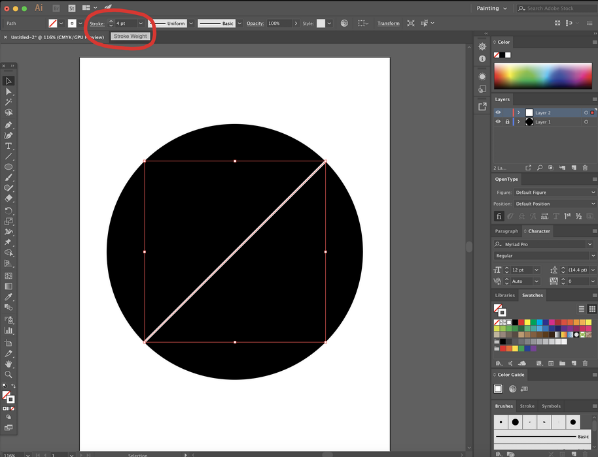
با استفاده از selection tool خطی را که کشیده اید، انتخاب کنید. در نوار ابزار بالا گزینه stroke panel را انتخاب کرده و ضخامت خط را تا حدود 4pt افزایش بدهید. به این ترتیب خط ما بهتر نمایان خواهد شد. مجدداً ابزار پن را انتخاب کنید.
مرحله 10: طراحی لوگو با ایلاستریتور: خطوط بیشتری ایجاد کنیم


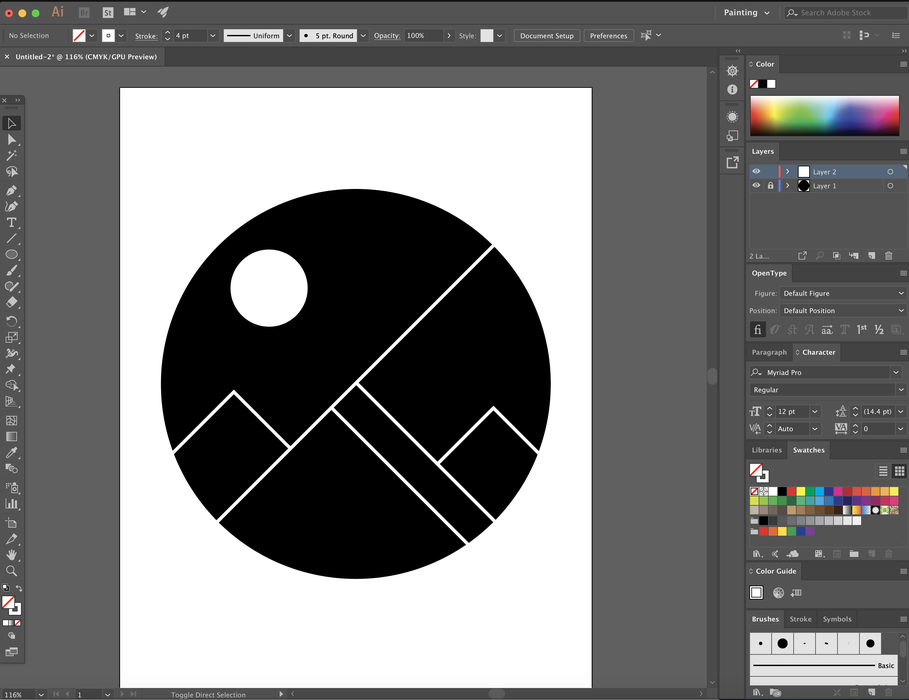
با همان روش قبل می توانیم خطوط بیشتری را روی دایره ایجاد کنیم. همانطور که در شکل نشان داده شده، دو خط دیگر را روی دایره بکشید و آنها را ضخیم کنید.
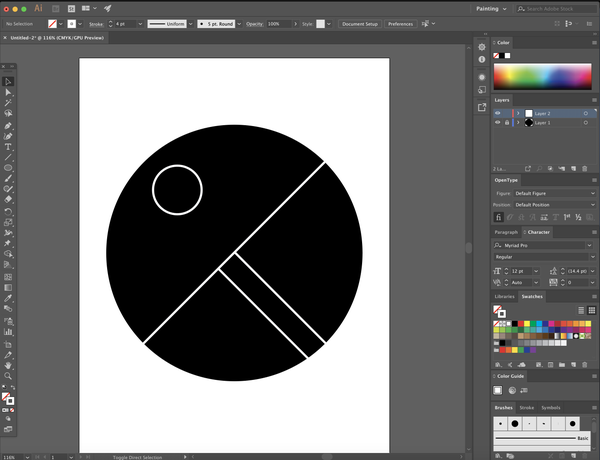
مرحله ۱۱: طراحی لوگو با ایلوستریتور: دایره دیگری بکشیم


می توانیم به همان روشی که دایره اول را ایجاد کردیم، یک دایره دیگر اما کوچکتر و به رنگ سفید روی دایره اول رسم کنیم.
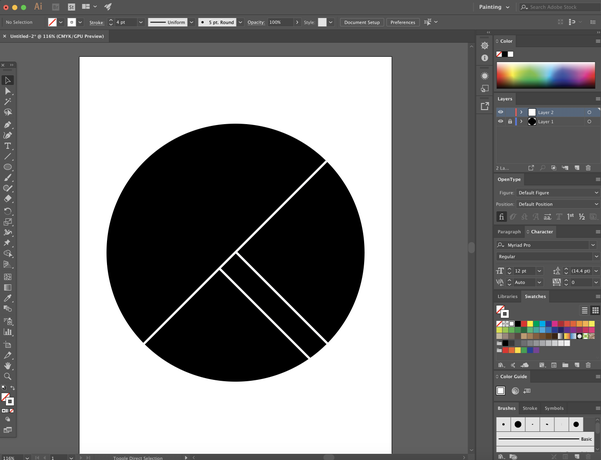
مرحله ۱۲: طراحی لوگو با ایلاستریتور: افزودن خطوط بیشتر

با استفاده از همان روش قبلی که به شما آموزش داده ایم، دو خط دیگر عمود بر هم رسم کنید تا شکل یک مستطیل در طرفین ایجاد شود. اگر لایه اول را قفل نگه داشته باشید هیچگونه تغییر یا جابجایی روی آن نخواهید دید و خطوط دقیقا در همان جایی که باید باشند، قرار می گیرد.
مرحله ۱۳: طراحی لوگو با ایلوستریتور: از خلاقیت خود استفاده کنید.


آنچه که ما طراحی کردیم یک لوگوی بسیار ساده است اما شما با افزودن لایه های بیشتر و شکل های زیبا تر با خلاقیت خود می توانید یک لوگوی جذاب متمایز و به یاد ماندنی خلق کنید.
به این علت، لوگو را سیاه و سفید کشیدیم که اکثر طراحان حرفه ای لوگو طرح های خود را به شکل سیاه و سفید خلق میکنند و سپس نظر مشتریان را در خصوص رنگ های دیگر می پرسند. اگر آنها به رنگ خاصی علاقه داشتند لوگو را رنگی می کنند.
مرحله ۱۴: تنظیم لوگو برای چاپ یا استفاده در وب سایت



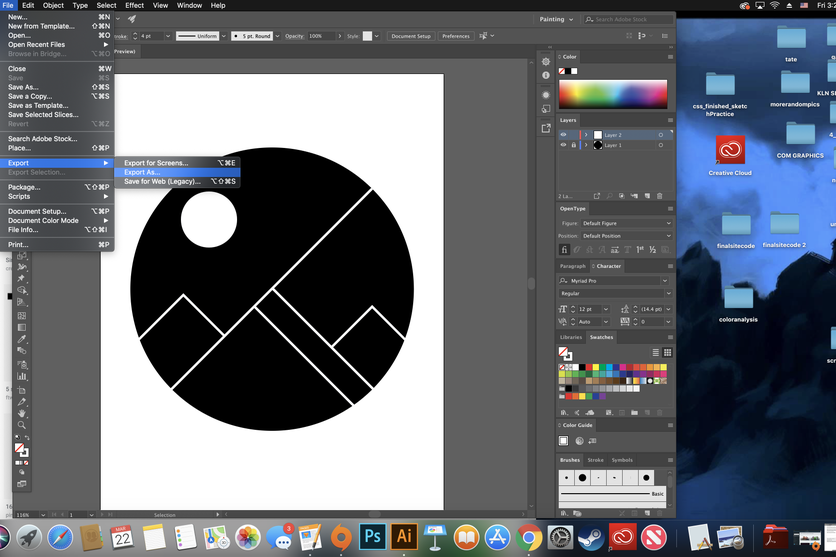
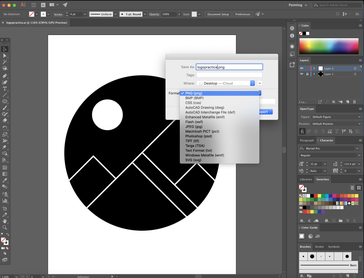
مهمترین مرحله پس از طراحی لوگو در ایلوستریتور ذخیره کردن آن است. به نحوی که بتوانید از لوگوی طراحی شده برای چاپ در هر سایزی استفاده کنید و یا آن را روی وب سایت یا شبکههای اجتماعی خود به کار ببرید.
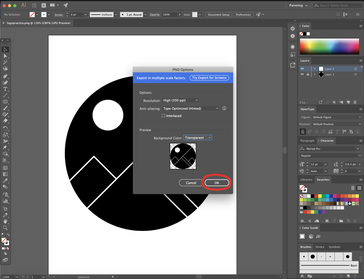
برای چاپ کردن لوگوی خود بهتر است آن را در فرمت png ذخیره کنید. با این فرمت شما قادر خواهید بود، لوگو خود را به هر سایزی دربیاورید و برای چاپ با هر نوع پرینتری از آن استفاده کنید.
طراحان سایت نیز لوگوی شما را با همین فرمت png وارد وب سایت میکنند و حتی شما می توانید از این فایل به عنوان عکس پروفایل شبکه های اجتماعی خود نیز استفاده کنید.
