در این قسمت از آموزش طراحی لوگو با ایلاستریتور (Illustrator) آموزش ابزارهای افکت 3D – Extrude & Bevel را برای شما در نظر گرفتیم که توسط استاد عیوض زاده به طور اختصاصی برای وبسایت لوگونومی تدریس شده است.

افکت 3D – Extrude & Bevel ابزارهایی را در اختیار شما قرار می دهد که با استفاده از آن می توانید هر آبجکتی را به حالت سه بعدی در بیاورید و روی آن افکت های مختلفی را اجرا کنید. این افکت از مسیر زیر در دسترس شماست:
Effects > 3D > Extrude & Bevel
.webp)
به عنوان مثال فرض کنید بخواهیم آپجکتی را که به ابعاد ۱۰۰ در ۱۰۰ پیکسل و به شکل مربع در صفحه کاری رسم کردیم به حالت سه بعدی در بیاوریم.
برای این کار ابتدا آبجکت را انتخاب کرده و سپس از مسیر گفته شده افکت 3D – Extrude & Bevel را روی آن اجرا میکنیم.
.webp)
البته اجرای افکت 3D – Extrude & Bevel با باز کردن پنل اپیرنس (Appearance) و سپس رفتن به منوی Fx در قسمت 3D و انتخاب گزینه اکسترود اند بول (3D – Extrude & Bevel) نیز امکان پذیر است.
.webp)
وقتی که دیالوگ باکس 3D – Extrude & Bevel باز می شود، آبجکت را به صورت سه بعدی نمایش می دهد. در این پنل، سطح اصلی همان سطح آبی رنگ و سطوح برجسته شده یا عمق پیدا کرده که قسمت پشت یا اکسترود می شود با رنگ خاکستری نمایش داده می شود.
.webp)
برای اینکه تصویر سه بعدی را به حالت ایزومتریک مشاهده کنیم بهتر است سایز دقیقی در قسمت Extrude Depth به عمق کار بدهیم. چون پیش از این مربع را با ابعاد 100 در 100 پیکسل طراحی کرده بودیم اندازه عمق را نیز 100 پوینت محاسبه می کنیم.
به این ترتیب یک مکعب در اختیار خواهیم داشت که شکل های مختلف یک اندازه برای آن در نرم افزار ایلاستریتور (Illustrator) در نظر گرفته شده است.
در گزینه Position که در قسمت بالای پنل افکت 3D – Extrude & Bevel مشاهده می کنید، میتوانید آبجکت سه بعدی را از نماهای مختلف و در حالت های متفاوتی روی صفحه کاری مشاهده کنید.
مثلا اگر حالت Front را انتخاب کنیم، نمای روبه رو نشان داده می شود.
.webp)
و اگر بخواهیم به صورت ایزومتریک دربیاوریم، حالت Isometric را انتخاب می کنیم.
.webp)
حالتهای مختلف ایزومتری مثل ایزومتریک تاپ (Isometric Top) یا ایزومتریک رایت (Isometric Right) نیز تفاوت چندانی ایجاد نمی کند، فقط آبجکت اولیه که ما ترسیم کرده بودیم در نماهای مختلف قرار میگیرد که به رنگ آبی برای ما مشخص می شود.
.webp)
تنظیم نور برای آیجکت سه بعدی در افکت 3D – Extrude & Bevel ایلاستریتور
یکی از جالب ترین ویژگی های افکت 3D – Extrude & Bevel در ایلستریتور، تنظیم نوری است که روی نماهای مختلف آبجکت ما تابیده می شود. برای تنظیم نور می توانید روی گزینه More Options کلیک کنید.
سپس زاویه نور را تغییر دهید تا مشخص شود نور از کجا به سمت آبجکت بتابد.
.webp)
حتی شما می توانید هم زمان دو یا چند منبع نور ایجاد کنید. برای این کار، روی گزینه پلاس میزنیم و یک منبع نور جدید ایجاد می شود که می توانید از آن برای نورپردازی در سطح آبجکت استفاده کنید.
منبع نور را میتوانید با انتخاب گزینه Move Selected به قسمت پشت آبجکت بتابانید و اگر منبع نور را نخواستید با زدن گزینه Delete آن را پاک کنید.
.webp)
تغییر رنگ آبجکت سه بعدی
تا اینجا متوجه شدید که با افکت 3D – Extrude & Bevel می توانید آبجکت را به صورت سه بعدی نمایش دهید. وقتی OK را بزنید دسترسی به این آبجکت، برای نمای 3d یا از قسمت Appearance یا Properties در ایلاستریتور فراهم است.
.webp)
برای تغییر رنگ نیز اگر به منوی رنگ (Swatch) برویم می توانیم به صورت لایو، رنگ آبجکت را تغییر بدهیم.
افزودن سیمبل (Symbol) به سطوح آبجکت سه بعدی(3D)
اگر بخواهیم در روی سطوح یک آبجکت سه بعدی، آبجکت های دیگری بیاوریم یا اگر بخواهیم نمایی را تغییر بدهیم، از طریق پنل سیمبل (Symbol) این امکان در ایلاستریتور (Illustrator) وجود دارد.
بنابراین، در قسمت سیمبل (Symbol) میتوانیم نمادهایی را روی پوسته آبجکت سه بعدی بیاوریم.
.webp)
همانطور که در شکل می بینید، در پنل سیمبل (Symbol) در قسمت 3D Symbol پنلی باز می شود که سمبل های مختلفی را می توانید به آن اضافه کنید تا روی آبجکت سه بعدی نمایش داده شود.
به عنوان مثال، ما اعداد یک تاس را در این قسمت وارد کردیم.
.webp)
برای اضافه کردن اعداد ۱ تا ۶، به پنل افکت 3D – Extrude & Bevel مراجعه می کنیم:
.webp)
سپس به قسمت Map Art می آییم که یک دیالوگ باکس دیگر باز می شود و هر سطحی که انتخاب کنیم می توانیم به آن، یک سیمبل (Symbol) اختصاص دهیم.
.webp)
میدانیم که در مکعب، 6 سطح خواهیم داشت. سطح اول با کادر قرمز رنگ مشخص می شود که میتوانیم با انتخاب نماد عدد یک از قسمت Symbol، عدد مربوطه را به آن سطح اختصاص دهیم:
.webp)
سپس با زدن فلش سمت راست، به سطح دوم رفته و مجددا از لیست باز شده جلوی گزینه سیمبل (Symbol)، عدد ۲ را وارد می کنیم به همین ترتیب تا عدد ۶ را روی سطوح مختلف وارد می کنیم.
.webp)
اگر گزینه Shade Artwork را فعال کنیم، آبجکت هایی که وارد کردیم سایه رنگ خاصی به خود می گیرد اما چون رنگ سیمبل های ما سیاه است خیلی خودش را نشان نمیدهد.
.webp)
با چرخش آبجکت، مشاهده می کنید که تمام سطوح، پر شده است و تاس به طور کامل شکل گرفته.
ایجاد پرسپکتیو (Perspective) در آبجکت سه بعدی
در پنل افکت 3D – Extrude & Bevel گزینه ای به نامPerspective وجود دارد:
.webp)
اگر پس از فعال کردن Perspective، زاویه پرسپکتیو را تعریف کنیم، آبجکت کاملا در حالت پرسپکتیو تک نقطه ای تغییر شکل می دهد. به این ترتیب می توانیم افکت های بسیار جالبی روی آبجکت ایجاد کنیم که هم در طراحی گرافیک و هم در طراحی لوگو کاربردهای زیادی دارد.
تغییر سایز آبجکت سه بعدی
.webp)
اگر آبجکت سه بعدی را بزرگتر و کوچکتر کنیم، مشاهده می کنید که ابعاد آن به هم می ریزد و سایز آبجکت با یک مقیاس تغییر پیدا نمی کند.
.webp)
برای تغییر سایز آبجکت به صورت یکنواخت، باید در پنل Properties گزینه Scale Strokes & Effects را فعال کنیم تا آبجکت را با حفظ نسبت وجوه، بزرگتر یا کوچکتر کنیم.
.webp)
خارج کردن آبجکت از حالت سه بعدی در ایلاستریتور (Illustrator)
اگر خواستیم در نرم افزار ایلستریتور، آبجکت را از حالت سه بعدی خارج کنیم، ابتدا باید آبجکت را در حالتی بچرخانیم که همان وجوهی که قرار است از حالت سه بعدی خارج شود را، روی صفحه کاری ببینیم.
سپس به منوی Objsct رفته و گزینه Expand Appearance را انتخاب می کنیم.
حالا که آبجکت سه بعدی تبدیل به آبجکت ساده شد می توانیم آن را UnGroup کنیم و اجزای آن را از هم باز کنیم.
.webp)
همانطور که می بینید فقط همان وجوهی که دیده می شود، بیرون می آید و وجوه پشت آبجکت در دسترس ما قرار نمی گیرد.
طراحی لوگو با استفاده از افکت 3D – Extrude & Bevel
با استفاده از قابلیت 3D – Extrude & Bevel لوگوهای بسیار زیبایی در نرم افزار ایلاستریتور (Illustrator) طراحی می شود. مثلا اگر بخواهیم لوگویی به شکل زیر طراحی کنیم.
.webp)
به راحتی با افکت 3D – Extrude & Bevel انجام می شود. با ما همراه باشید تا مراحل ساخت لوگوی سه بعدی در ایلاستریتور (Illustrator) را مرور کنیم.
طراحی استوانه با افکت 3D – Extrude & Bevel
ابتدا، دایره ای رسم می کنیم.
در پنل اپرینس (Appeaarnce)، گزینه Fx و از قسمت 3d گزینه اکسترود اند بول (Extrude & Bevel) را انتخاب می کنیم.
.webp)
تصویر را در حالت ایزومتریک تاپ (Isometric Top) قرار می دهیم تا سطح دایره به سمت بالا و عمق قسمت پایین باشد.
عمق را روی ۳۰۰ می گذاریم تا آبجکت تبدیل به استوانه شود.
.webp)
اگر رنگ آبجکت، پله پله شد به علت استفاده از Blend است پس قسمت Blend Steps را تا 100 افزایش می دهیم تا رنگ یکنواخت تر شود.
.webp)
به پنل مپ آرت (Map Art) می رویم که در آن با سه سطح مواجه هستیم، سطح بالا، سطح پایین و بدنه استوانه که سطح سوم است.
.webp)
برای طراحی لوگوی مورد نظرمان یک آبجکت با خطوط موازی طراحی کرده و وارد پنل سیمبل (Symbol) می کنیم:
.webp)
سپس سیمبل، را با انجام مراحل زیر روی سطح سوم استوانه قرار می دهیم:
• از Properties وارد افکت 3D – Extrude & Bevel می شویم.
• به قسمت مپ آرت (Map Art) می رویم
• سیمبل را روی سطح سوم یعنی بدنه استوانه قرار می دهیم.
زمانیکه، سیمبل روی سطح قرار گرفت، هر فرمی که بخواهیم میتوانیم به آن بدهیم مثلا کوچک تر یا باریک تر کنیم.
.webp)
اگر گزینه Scale To Fit را بزنیم، سیمبل کاملا روی بدنه استوانه فیت می شود. هر فرم دیگری که بخواهید در این قسمت می توانید به آن بدهید حتی چرخش یا کشیدگی:
.webp)
اگر Shade Artwork را فعال کنیم، نور سیمبل با نور و سایه ای که روی این آبجکت تابیده شده هماهنگی خواهد داشت.
.webp)
اما نکته جالبی که در طراحی لوگوی سه بعدی با ایلاستریتور (Illustrator) نقش مهمی ایفا می کند، گزینه ی Invisible Geometry است:
.webp)
وقتی این گزینه را فعال می کنیم، سطح اصلی استوانه که ترسیم کردیم ناپدید می شود و با کلیک روی گزینه Ok این آبجکت در اختیار ما قرار می گیرد:
.webp)
حتی می توانیم فرم های مختلفی به آبجکتی که کشیده بودیم بدهیم شاید اگر می خواستیم خودمان چنین چیزی ترسیم کنیم، کار سختی در پیش داشتیم اما مشاهده می کنید که خیلی راحت با افکت 3D – Extrude & Bevel این ترسیم انجام شده و حتی منبع نور را می توانیم جا به جا کنیم که عمق بیشتری به آبجکت ما بدهد.

می توانید در قسمت مپ آرت (Map Art) گزینه Shade Art Work را غیر فعال کنید تا آبجکت به صورت خیلی ساده در اختیار شما قرار گیرد، چون وقتی که نور به آن تابیده می شود به شکل گرادیان رنگ به نظر می رسد:
.webp)
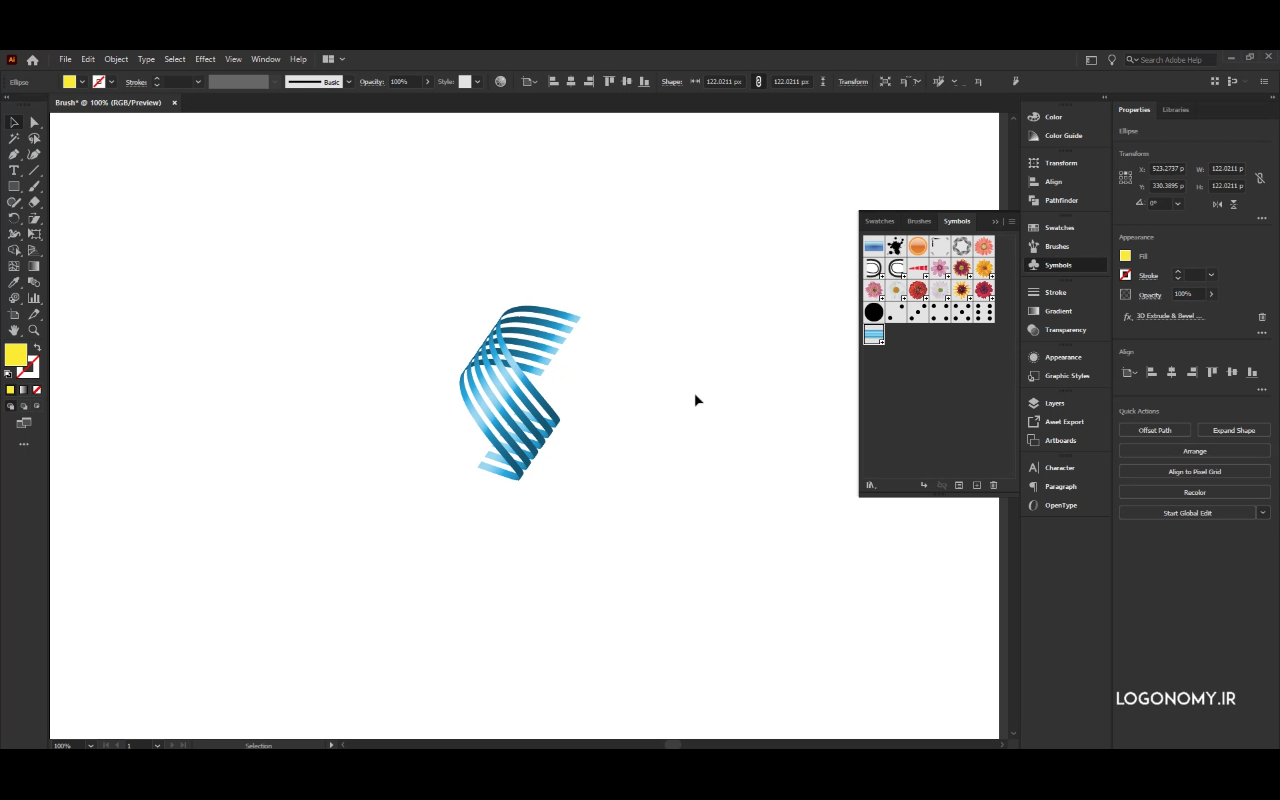
همچنین اگر از Expand Appearance استفاده کنیم سپس آن گروپ (Ungroup) کنیم و در نهایت ریلیز کلیپینگ مکس (Release Cliping Max) را انتخاب کنیم، هر تکه از آبجکت از هم جدا می شود:
.webp)
این مجموعه آبجکت را می توانید به دلخواه کنار هم دیگر چسبانید یا گرادیان های رنگ مختلفی به آن بدهید:
.webp)
طراحی تایپوگرافی سه بعدی در ایلاستریتور (Illustrator)
فرض کنید بخواهیم یک متن را در وجوه مختلف مکعب بنویسیم. برای این کار، ابتدا با استفاده از ابزار تری دی (3D) و افکت اکسترود اند بول (3D – Extrude & Bevel) یک مربع را به یک مکعب سه بعدی تبدیل می کنیم:
.webp)
حالا مکعب را در حالت ایزومتریک تاپ (Isometric Top) قرار می دهیم و می خواهیم روی 3 سطح آن، متن نوشته شده را قرار دهیم:
.webp)
برای این کار، ابتدا متن را وارد پنل سیمبل (Symbol) می کنیم، سپس به قسمت مپ آرت (Map Art) می رویم، سطح اول را با تایپوگرافی مورد نظر پر می کنیم.
حالا به سطح بعدی می رویم و روی سطح سمت راست، این نوشتار را قرار می دهیم. دقت کنید که جهت نوشته ها برای خواندن درست باشد. اگر نیاز بود باید آنها را ۱۸۰ درجه بچرخانیم بعد به سطح بعدی برویم و دوباره نوشتار را وارد کنیم.
.webp)
در نهایت اگر شید آرت ورک (Shade Art Work) را فعال کنیم و Invisible Geometry را بزنیم، می بینیم که تایپو گرافی به صورت سه بعدی در آمده و حتی اگر در حالت پرسپکتیو قرار بدهیم، می توانیم حالت سه بعدی و پرسپکتیو را برای تایپو گرافی های لوگو ایجاد کنیم.
.webp)
افکت 3D – Extrude & Bevel کاربردهای بسیار متنوعی دارد و اکثر طراحان گرافیک و طراحان لوگو برای خلق آثار هنری برجسته از افکت های این پنل کاربردی در ایلاستریتور استفاده می کنند.
اگر به راهنمایی بیشتری نیاز دارید، در ویدئوی اموزشی طراحی لوگو با ایلاستریتور (Illustrator) – آشنایی با افکت 3D – Extrude & Bevel، تمامی مراحل بالا را می توانید به صورت آنلاین در وب سایت لوگونومی با جزئیات کامل مشاهده کنید.
لینک ویدئوی انلاین و آموزشی طراحی لوگو با ایلاستریتور (Illustrator) – آشنایی با افکت 3D – Extrude & Bevel
